Tkinter GUI Programming
Examples on Tkinter
Python GUI Calculator in Tkinter
Python supports GUI programming using TKinter. With the help of button in Tkinter and TextField (Entry) , we can create calculator . To use calculator with working we do the following steps
Design the calculator:
(a) To make calculator first we design the calculator and then add different type of events in controls like button etc.
Button have different types of operations like append the number , store the operations , do the mathematical operations like sum ,minus, devide etc. If user press the button equal then oepration is executed and result is displayed in textbox.
Code to design the tkinter calculator and make it mathematical calculations is as following
from tkinter import *
Revised Code for Calculator from tkinter import * root=Tk() root.title("Simple Calculator") root.configure(background="Light Grey") root.geometry('575x378') root.resizable(width=FALSE,height=FALSE) e=Entry(root,width=60,borderwidth=10) e.grid(row=0,column=0,columnspan=2) Onstatus=False def click(number): if(Onstatus==True): e.insert(len(e.get()),number) n1=e.get() n=float(n1) print(n,n1) if((n!=0 and n1[0:1]=='0'and n1[1:2]!=".") or(n1[0:1]=='0' and n1[1:2]=='0') ): e.delete(0,1) def Operations(opr): global fnum global operator first_number=e.get() operator=opr try: fnum=float(first_number) except: print("Exception Occurred") e.delete(0,END) def equal(): global fnum global operator second_number=e.get() e.delete(0,END) if(operator == "+"): e.insert(0,fnum+float(second_number)) if (operator == "-"): e.insert(0, fnum - float(second_number)) if (operator == "*"): e.insert(0, fnum * float(second_number)) if (operator == "/"): e.insert(0, fnum / float(second_number)) def Clear(): e.delete(0,END) def ON(): global Onstatus if(Onstatus==False): Onstatus=True e.insert(0,"0") else: Onstatus=False e.delete(0,END) def delete(): str=e.get()[0:len(e.get())-1] e.delete(0,END) e.insert(0,str) button1=Button(root,text="ON/OFF",width=25,height=2,borderwidth=5,bg='powder blue',command=ON).grid(row=0,column=2) button2=Button(root,text="1",width=25,height=2,borderwidth=5,command=lambda number="1":click(number)).grid(row=3,column=0) button3=Button(root,text="2",width=25,height=2,borderwidth=5,command=lambda number="2":click(number)).grid(row=3,column=1) button4=Button(root,text="3",width=25,height=2,borderwidth=5,command=lambda number="3":click(number)).grid(row=3,column=2) button5=Button(root,text="4",width=25,height=2,borderwidth=5,command=lambda number="4":click(number)).grid(row=2,column=0) button6=Button(root,text="5",width=25,height=2,borderwidth=5,command=lambda number="5":click(number)).grid(row=2,column=1) button7=Button(root,text="6",width=25,height=2,borderwidth=5,command=lambda number="6":click(number)).grid(row=2,column=2) button8=Button(root,text="7",width=25,height=2,borderwidth=5,command=lambda number="7":click(number)).grid(row=1,column=0) button9=Button(root,text="8",width=25,height=2,borderwidth=5,command=lambda number="8":click(number)).grid(row=1,column=1) button10=Button(root,text="9",width=25,height=2,borderwidth=5,command=lambda number="9":click(number)).grid(row=1,column=2) button11=Button(root,text="0",width=25,height=2,borderwidth=5,command=lambda number="0":click(number)).grid(row=4,column=0) button12=Button(root,text="=",width=52,height=2,borderwidth=5,command=equal).grid(row=4,column=1,columnspan=2) button13=Button(root,text="+",width=25,height=2,borderwidth=5,command=lambda opr="+":Operations(opr)).grid(row=5,column=0) button14=Button(root,text="Clr",width=52,height=2,borderwidth=5,command=Clear).grid(row=5,column=1,columnspan=2) button15=Button(root,text="-",width=25,height=2,borderwidth=5,command=lambda opr="-":Operations(opr)).grid(row=6,column=0) button16=Button(root,text="*",width=25,height=2,borderwidth=5,command=lambda opr="*":Operations(opr)).grid(row=6,column=1) button17=Button(root,text="/",width=25,height=2,borderwidth=5,command=lambda opr="/":Operations(opr)).grid(row=6,column=2) button18=Button(root,text=".",width=25,height=2,borderwidth=5,command=lambda number=".":click(number)).grid(row=7,column=0) button19=Button(root,text="<<--",width=52,height=2,borderwidth=5,command=delete).grid(row=7,column=1,columnspan=2) root.mainloop()
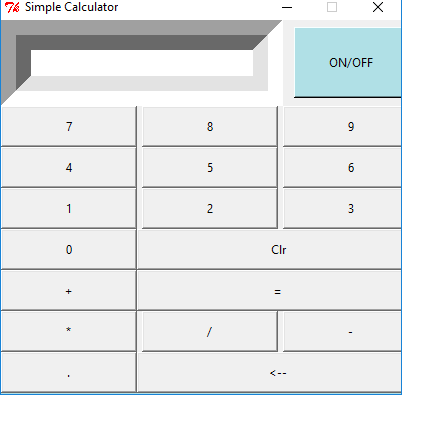
Output of the following code is as following . In following image there is calculator wit mathematical functions like sum ,minus, devide ,clear , on, off etc
 Tutorials
Tutorials



 Enquiry about Course
Enquiry about Course